About the project
Client
HyreCar
My role
User research
Interaction design
Style guide
Team
Myself
1 UX Lead
1 Project Manager
1 iOS Developer
1 Android Developer
Timeline
6 months
2018
The Challenge
Transition from outdated website to a modern, native experience
The HyreCar marketplace was originally designed and built by a team of offshore developers, with no guidance from a designer and little consideration for the end user. The quick and scrappy interface was a great first version to test the concept, but after three years in business, it became evident that in order to scale, we needed to help our customers better help themselves by giving them a native app designed with their needs in mind.
Our high level goals were to:
-
Translate a web app into both iOS and Android native apps
-
Create a design language from scratch
-
Seamlessly guide drivers from signup through rental through real time feedback and education
Measures of Success
With the company being so new, we did not have data analysts on staff and all metrics to measure success were disjointed and inaccurate. Without a baseline, it was imperative to rely on customer feedback and impressions to gauge the success of the driver app.
Kickoff
What drives our Drivers
At the beginning of the project, we had to start from scratch with not only discovering who our customers were, but what HyreCar’s value proposition was. With zero pre-existing insights, I collaborated with the marketing team to understand how they defined their segments and what data we even had access to.
Furthermore, we looked at how our competitors in the rideshare and rentals space were designing delightful onboarding and experiences, and reviewed our current website’s UX heuristics to find areas of improvement.

Example of one of the user personas
The Before
The original HyreCar web app was built for desktop first. Visually, it lacked hierarchy, consistency, and brand. Customers struggled with information overload and failed to find what they were looking for within the navigation menu, among a number of other issues.
 Screenshot of Car Details on the original HyreCar web app
Screenshot of Car Details on the original HyreCar web app
Insights
We interviewed several of our existing customers and internal stakeholders, while also collecting quantitative data from surveys and qualitative feedback from support tickets and reviews. Three main insights stood out.
Customer Journey Confusion
Drivers were struggling to understand their place within the rental process and were unclear about what action they needed to take, each step of the way. They were unaware that many of the steps required HyreCar’s agents manual processing, which led to frustration while waiting.
Background Check Inaccuracy
It was a requirement to submit a background check before renting, which involved submitting photos of themselves and their license. Drivers were struggling to transfer photos from their phone to their desktop, resulting in reduced conversions.
Trouble finding a car
When renting a car to drive for the gig economy, the most important thing is return on investment. Drivers were struggling to find cars that met their criteria for price, distance, and gas mileage, so they called in for a sales agent to help them find a car to rent.
How we got there

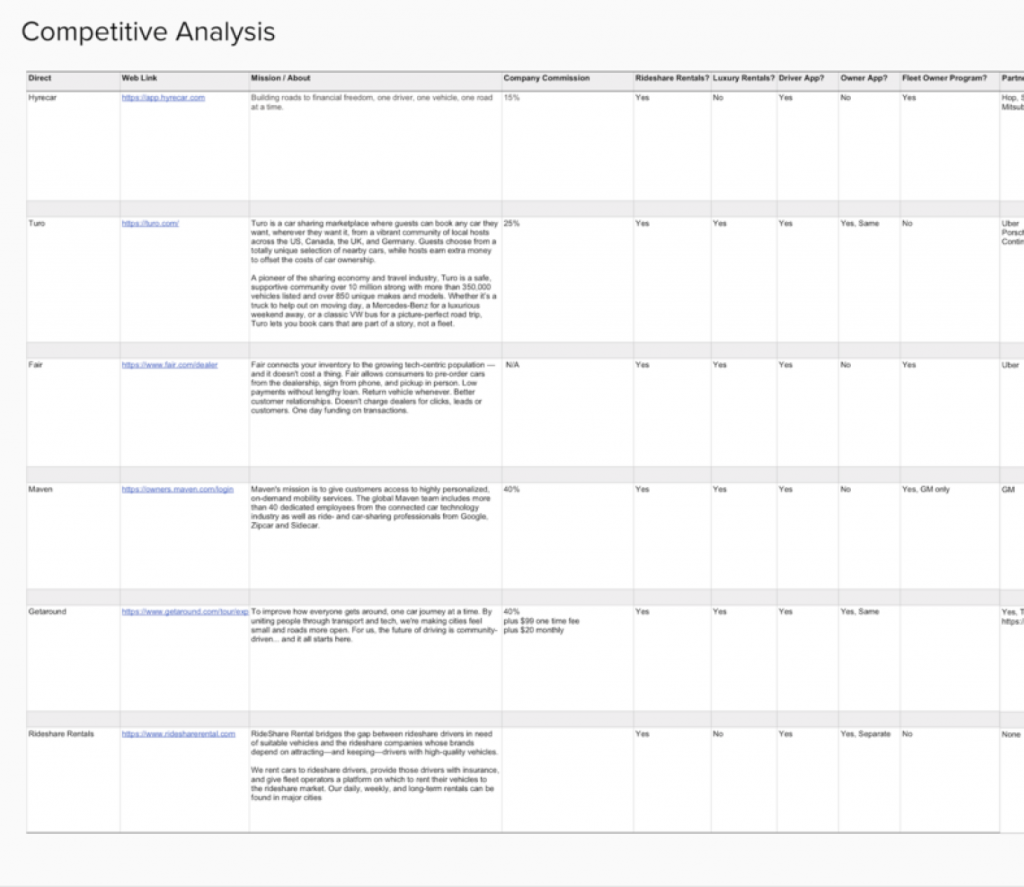
Competitor Analysis
Competitor Analysis led us to recognize we lacked UX hueristics against our competition.

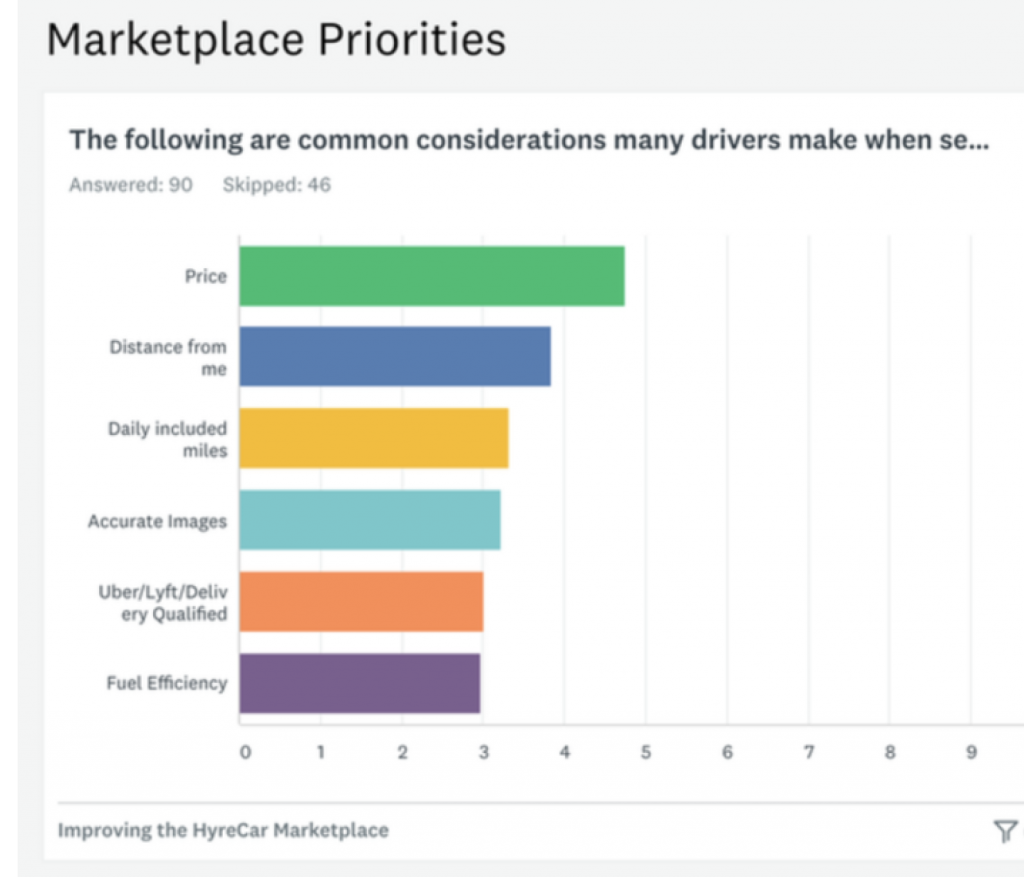
Surveys
We surveyed a number of our current customers and discovered very quickly how to prioritize some of the features we were considering.

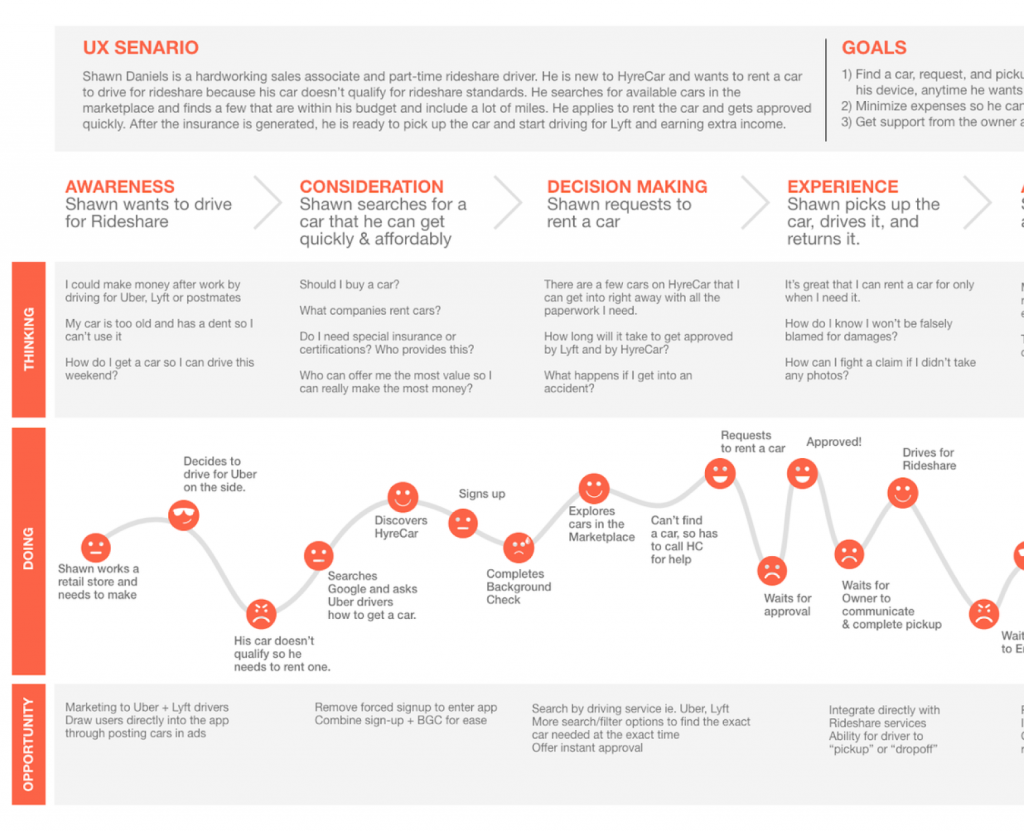
Journey Mapping
Creating a journey map pointed out opportunities to improve points where our drivers found themselves waiting around the most.
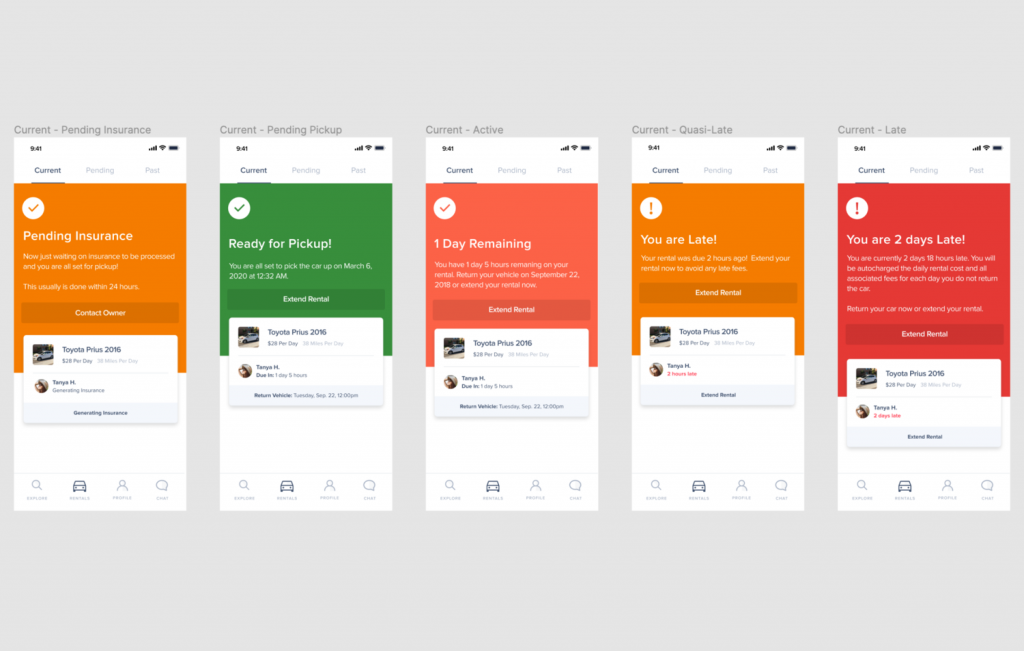
Key Feature #1
Rental Status Breakdown
With a total of 12 rental statuses, we knew that our drivers would have trouble remembering them all and knowing what to do at each stage of the rental journey. We introduced icons, color, simple text, and a call to action for each status, so that drivers could be directed towards what to do next. System status colors came into play, with the universal Green=Good, Red=Bad, so that it was quick and easy to understand at first glance what was going on.


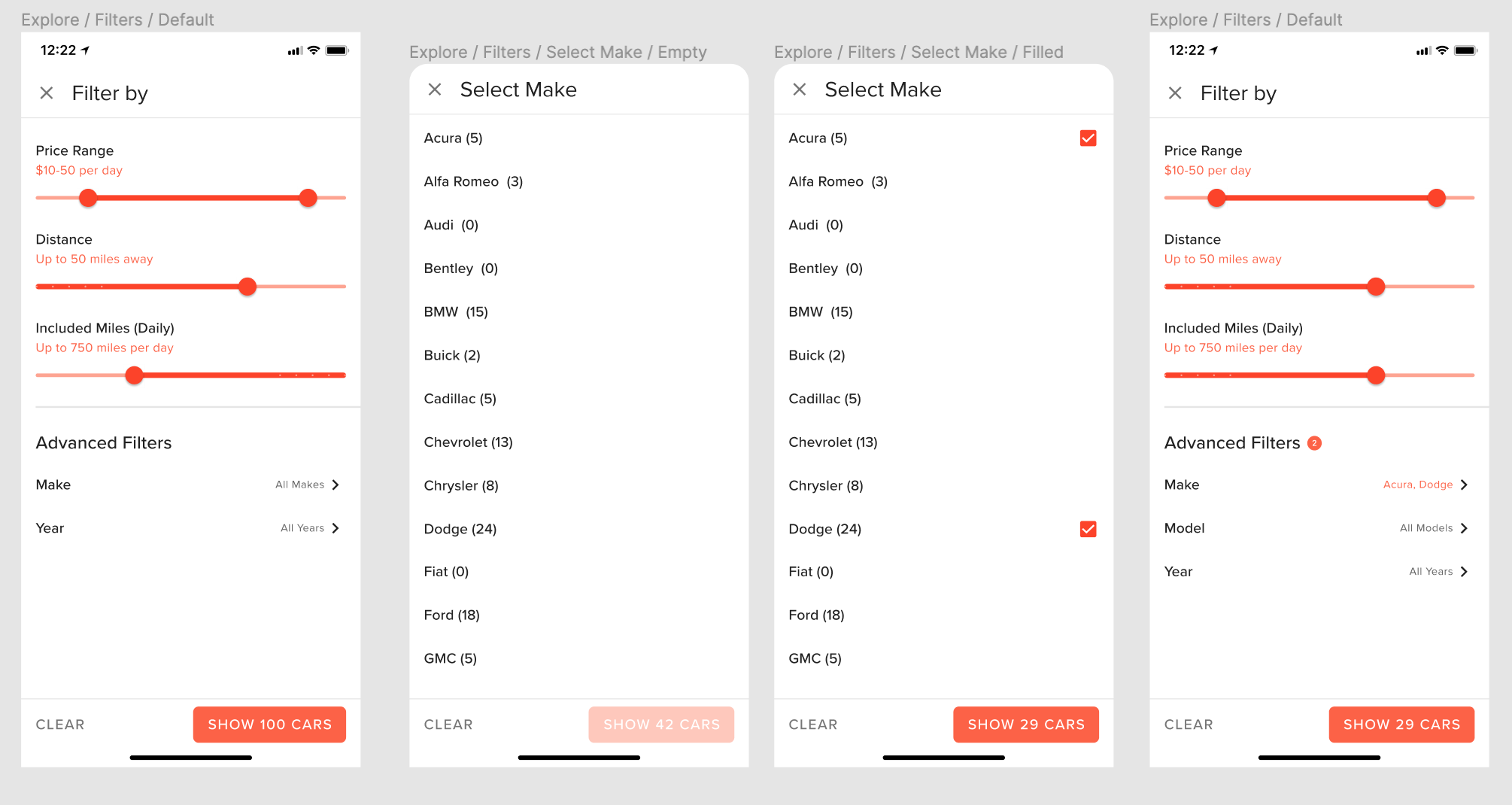
Key Feature #2
Search and Filter
We created a way for drivers to easily create a search for the factors that we discovered were most important to them: Price, Distance, and Daily Included Miles. These filters could be applied to both the List view and Map view for the marketplace, which gave additional options for drivers to view results in the way that served them best. Lastly, we created a way for drives to search by a specific year, make, and model, a feature that was not available on the web app.

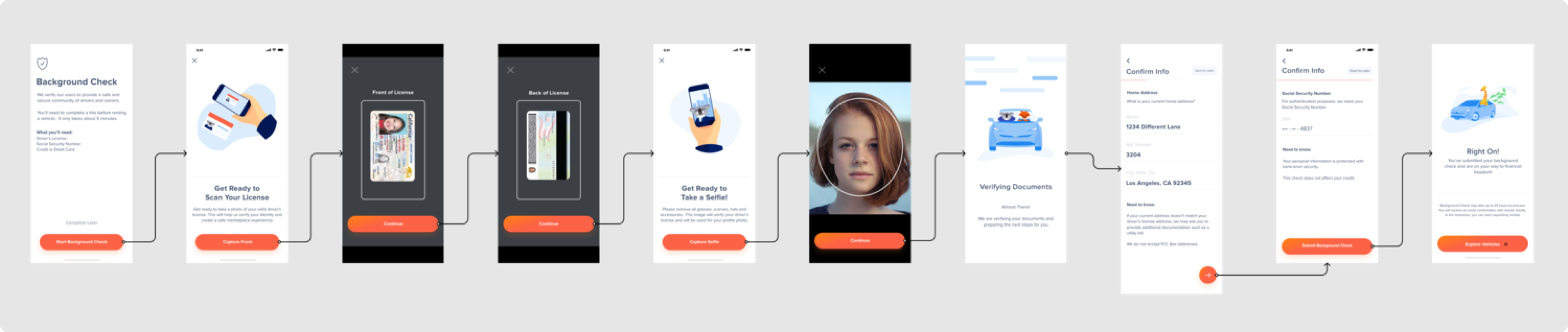
Key Feature #3
Step by Step Background Check
Before the app was created, the HyreCar background check was a long, single page form on the website. Our initial insights led us to discover that people were filling out some information, but then abandoning certain input fields, and coming back to the page without the ability to save their progress.
We knew that taking pictures of their face and their driver’s license was going to be much easier to do it real time, but we needed a way to provide instructions to better align the physical experience of photographing.
This led us to create a multistep flow, with each individual task taking up one screen at a time. Furthermore, we integrated with a third party, document verification and facial biometrics software, which helped automate the identity verification. This helped to speed up background check processing and reduced the amount of doctored and fraudulent documents being uploaded to the website.
Testing and Iterations
Drop-off points
Drivers were dropping off after uploading their images, but before finishing submitting additional information like their address and social security number, which helped us to add a progress indicator and ‘Save and Exit’ feature.
Not enough filters
We found that our current filters were not enough. People needed to fliter by a specific make, model, and year, which we added in post-launch.
Results + Next Steps*
Increase in Background Check Submissions
Decrease in Time from Signup to Booking
App store rating within 6 months
In retrospect, this was the first real app I had ever worked on and I learned a lot from the Lead UX designer about what to do, and what not to do. When it came to creating the style guide, I would have focused more closely on color contrast ratios to make the app more accessible for the visually impaired. Furthermore, I would have done more research to understand Android architecture to design a style guide that worked better for both operating systems. Fortunately, the style guide is a living, breathing document and I will continue to iterate it and build it out more in depth with these considerations in mind.
*Exact results have been altered to maintain the privacy of the company