About the project
Client
Personal project
My role
UX Design
UI Design
Team
Me, Myself and I
Timeline
6 weeks
The Challenge
Bring an outdated interface into the 21st century to keep up with competition
According to their website, the National Organization of Women was designed “to take action through intersectional grassroots activism to promote feminist ideals, lead societal change, eliminate discrimination, and achieve and protect the equal rights of all women and girls in all aspects of social, political, and economic life.”
I had observed that N.O.W. was not providing a clear path for individuals to join at a local level, which was causing its potential members to pursue involvement with other organizations.
Measures of Success
Since this was a personal project, I did not have access to real data. However, if I did, I would measure success by comparing membership signups before and after launching the redesign.
The Before
The N.O.W. website was lacking personality, brand consistency, and clear navigation structure. There was no shortage of opportunity to improve the visual design in addition to creating a better navigation experience.
Screenshot of the original National Organization of Women website on desktop

Insight
Jennifer, 30, a teacher from Glassell Park, CA who is passionate about feminism, needs easy-to-digest information about getting involved because she feels overwhelmed by too many options on top of her busy, stressful life and the added the current political climate.
UX Hypothesis
If an activist finds and joins their local N.O.W. chapter, then they will take action to promote N.O.W.’s mission of feminist ideals because they can comprehend making societal change at a smaller scale.

The Solution
Our solution was to first restructure the information architecture in order to provide clarity to users when browsing. We created a new main navigation that provided menu items that made sense, and nestled the dozens of pages into a parent-child pattern.
To reduce repetition, we redesigned the homepage to have a carousel of images, highlighting the type of information from the 4 categories that we identified (News, Blog, Campaigns, and Events).
Additionally, I lead the art direction for the new style guide, which aimed to connect the external experience to the digital web experience.
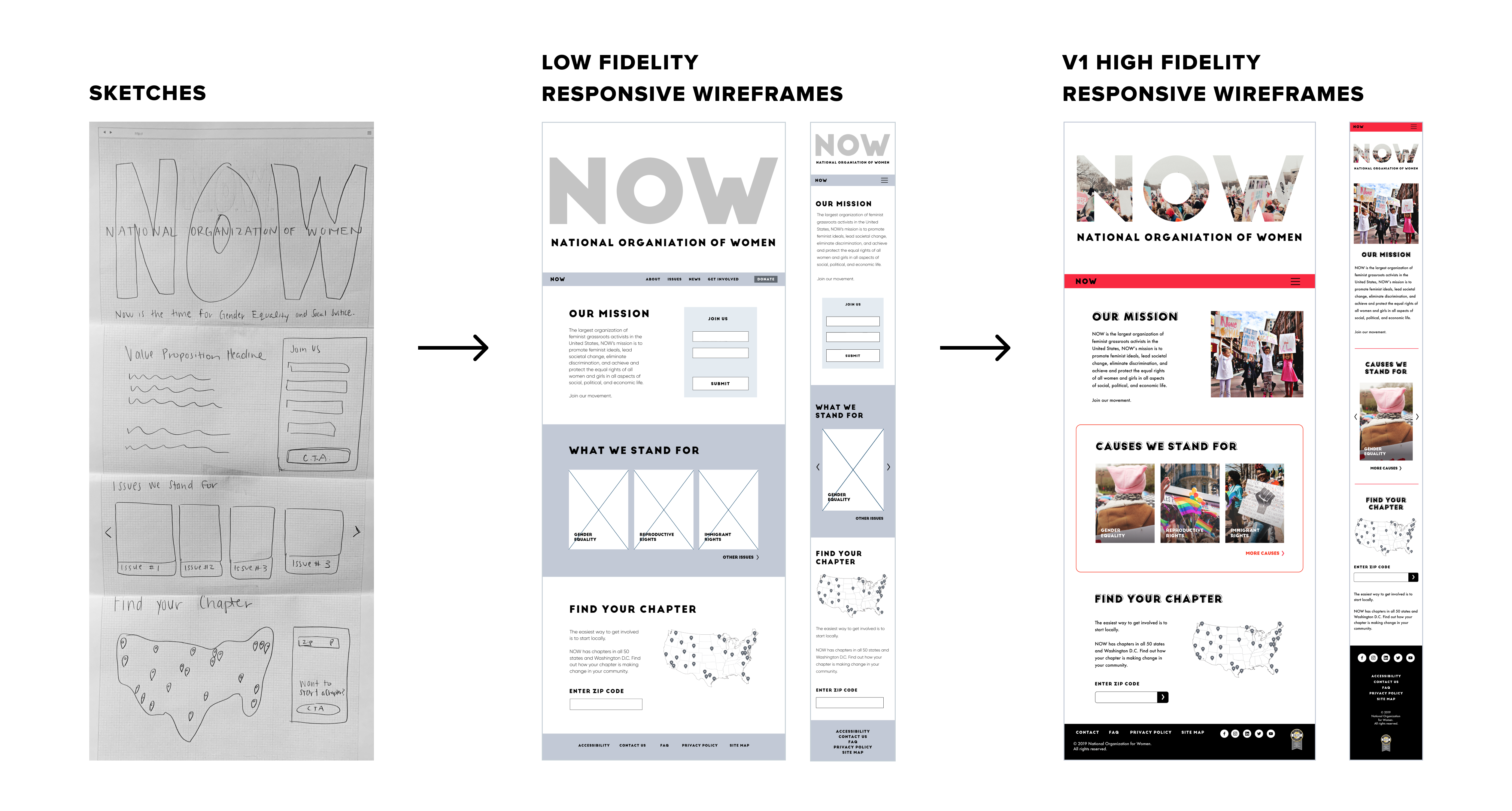
How I got there
I began by gathering quantitative and qualitative research through surveys and 1-1 interviews to create an authentic user persona. I also performed a UX audit for the current N.O.W. website on desktop, tablet and mobile to identify strengths and weaknesses. Furthermore, I completed a competitive analysis to understand the industry standard and identify design patterns.
Prototype and Testing
Webpage
I custom coded a prototype using HTML, CSS and Javascript then hosted it on Gitlab. I used this to test the success of specific animations and responsive breakpoints, both of which are not possible to depict in a prototyping tool like Invision.
I also used this opportunity to practice firsthand how to translate wireframes into code by building the page from scratch.
Prototype
I created a prototype using Invision, which we used to usability test. Testing validated our main navigation choices helped users browse information more directly. It also proved that the new homepage carousel led to an overall increase in satisfaction. We were also able to identify and fix usability issues on mobile such as increasing button size, font size, and color contrast.
Results
of testers were able to successfully contact their chapter BEFORE
of testers were able to successfully contact their chapter AFTER the redesign